这一篇内容来自我在造型课的presentation,稍作整理于此。
自我学习设计以来有一些较为核心的收获,不敢说这些思考是完全经得起时间来检验,但自始至终我相信我所感受到的这一切都是客观存在的,在此做些探讨。
我一直认为真正的好设计是在为现实问题提供有效的解决方案,但我所接受的教育告诉我,现实世界里的别人对我们的期望似乎并不是要我们解决什么大问题,而是纯粹生产一些好看的东西出来,你觉得你是一个艺术家吗?并不是,所以这是一个非常尴尬的地位。我们迫切需要一种,有效,通用,意义非凡的方法及理论体系来指导我们如何才能做出好看的东西。现在看来,我似乎是找到了这样的一种方法。

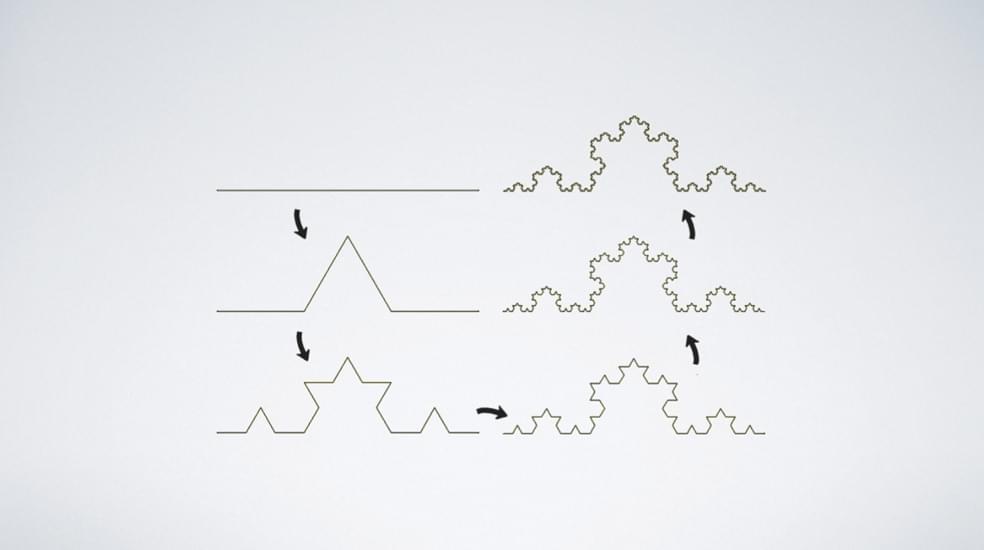
这个是科赫雪花的生成过程。每次都按相同的规律修改上一个自己,无限递归下去。这种数学图形叫做分形,图形的任何尺度的两个部分都相似

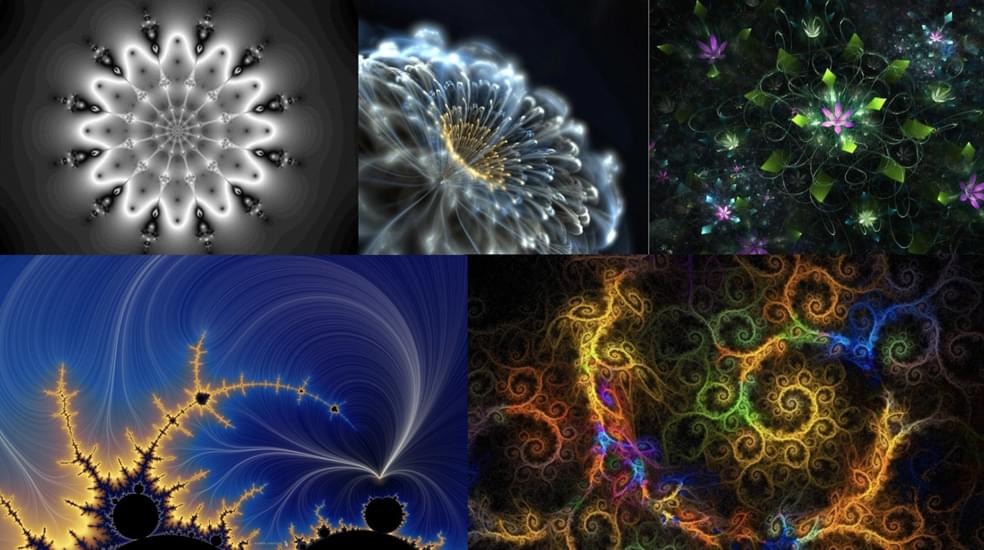
如果我们扩展到三维,甚至带有颜色的七维空间,比如考察曼德博集合或者朱丽叶集合,做这种类似的递归操作,可以生成非常壮丽的图像

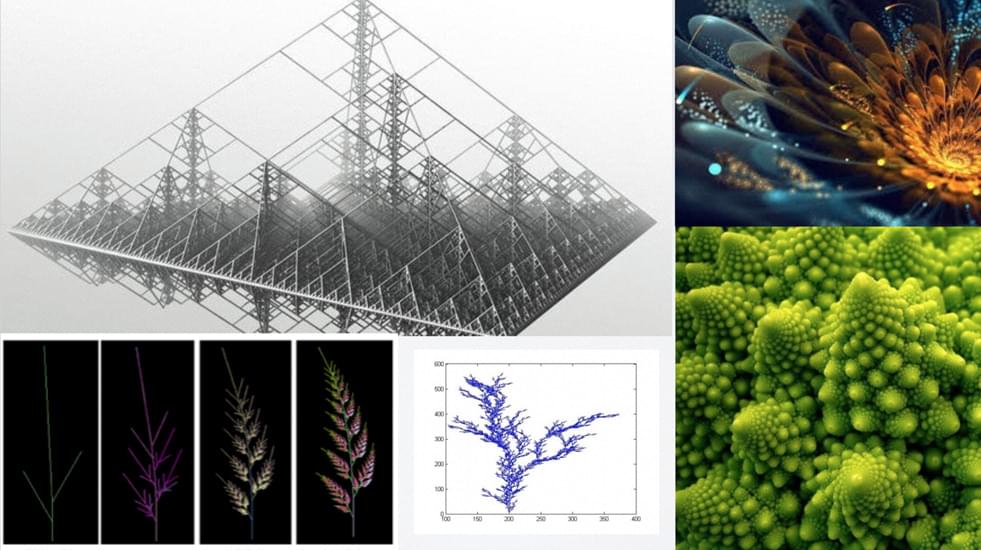
如果我们仅仅递归形态,可以生成非常自然化的造型,事实上自然形态可以用分形来模拟,递归过程是自然最自然的过程,所有的自然造型,无论是动植物,还是河流山川地貌都可以用递归来模拟生成。
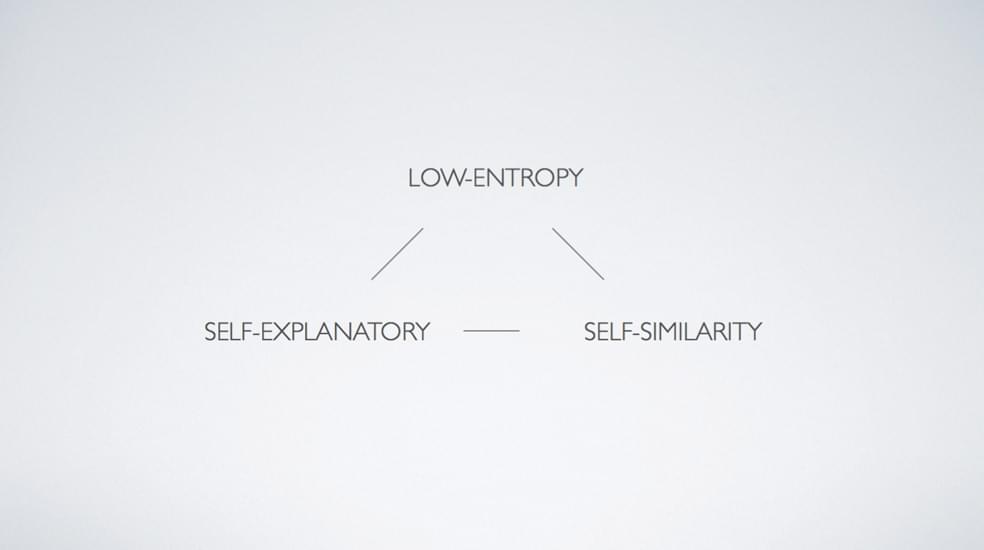
为什么这种图形我们觉得感觉很好?通过观察 我们可以总结出如下特质:
其一,自相似,图形的任何尺度的两个部分都相似,这种相似不是一摸一样,而是一种风格上的相似。可以说,我们找到了一种在任何尺度下保存风格的神奇方法。
其二,低熵,我们喜欢简约的东西,这其实是错的,我们喜欢的是低熵的东西。分形虽然极其复杂,极其有趣,但很有道理,没有任何不确定的因素,这是个零熵的东西。我们本质厌恶混乱,但不排斥复杂,我们喜欢很有道理的东西,这些图形简直不能再有道理了,根本就是智慧的象征,如果逻辑是可以可视化的,那他们就长这个样子。
其三,自解释,如果主观的从图形角度,不考虑生成逻辑,那么根据观察图形任意位置,你是可以找到背后的逻辑的,你可以完整预测这个图形,完整的复原这个图形。

这三者其实是三位一体的,我今天所讲的,就是这种通过类似递归产生自相似的造型模式如何与设计相结合。我所说的方法,就是利用自相似的思想来做设计。
s6我上周看了一本叫形式感的书,讲的是网页设计。实话说我不喜欢这种书,因为内容主要关于最佳实践,看看就好,但是形式感这三个字很大的启发了我。我发现,别人期望我们完成的工作其实大多数就是制造形式感,的确也是这样。我们形容一个好的设计,形式感这三个字几乎每次都有。回顾一下刚才关于分形的图,充斥着无限的形式感,几乎是形式感的化身。有一些悚然的想法在我脑海里涌现出来。我们做设计是在追求这种形式感,这是我们的共识也是立学的基础,一直以来,我们造型学科只有主观思想,没有客观思想。分形这种东西能被我们认可为艺术,而且充分反映了形式感这一立学基础,那么,我们所谓的形式感有没有可能并不是我们的主观感觉,而是像颜色一样被感受但是能完整客观解释的客观存在?如果这个猜想成立,那么更进一步想想,分形的背后是什么?是递归驱动的数理逻辑和形式系统,这是什么?这是数学的基础,如果我们把形式感的极致称之为完美,那么,我们有没有可能通过形式系统的递归演算来生成完美的几何形态,完美的设计,乃至完美的艺术?
我不会展开利用形式系统生成设计的方法,但会举几个例子,回到今天的主题,自相似。递归能有效产生高度的自相似,自相似可以有效产生形式感。从此入手,如果将形式系统+递归演化类比到设计,可以说我们需要一个生成目标形态的框架环境,像是面 空间,作为结果的载体,这些框架也是可以被生成和嵌套的。还需要基本的图元,最后还需要递归的方法,一种生成的办法,来创造自相似结构。
我找了一些例子,这些图全部是随机摘自behance,过于随意可惜摘录时没有记录原链接,著作权归作者所有。

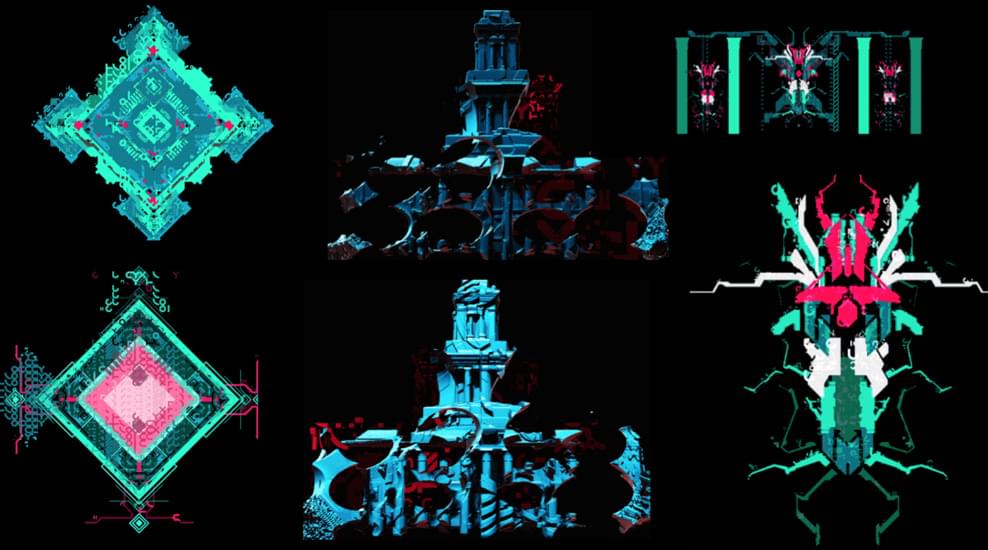
首先这是javascript的一个motion graphic 可以看到非常艺术化的演化方法,元素组合交替出现变形扩展,通过严谨的逻辑来进行艺术创作。

“to examine possibilities of self-explanotary language creation”

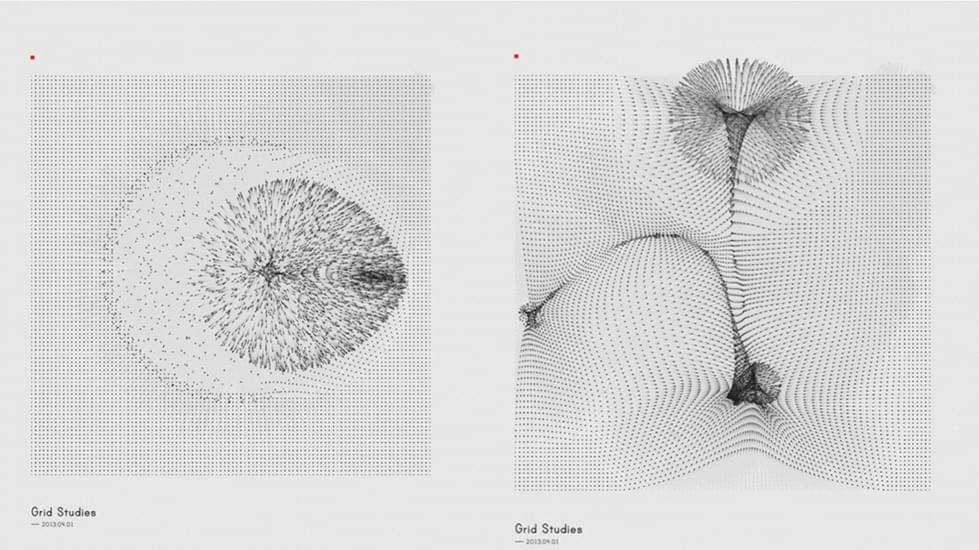
在平面上模仿黏性指进图案,自相似形态

这个各向异性装饰图案对我上述内容有个好的展示,比如枝干的样式,花的样式,作为图元,存在某种递归的排布生成逻辑,将这一组基本图元在平面上有序密铺出来,形成很好的装饰图案

在这个vi的装饰案例之中,同样能找到类似的模式

当然,我们也完全不必拘束到递归之中,形成自相似,递归只是一种方法,如果用自相似出发来思考,思路会非常宽广。像左侧的卡牌花纹图样,文字上细小的纹饰和背景排布的纹饰是自相似的,横排的细纹背景有,文字内也有。右侧的也是一样,通过自相似,反复在字体上套用和装饰相同的元素和方法,完美容合,高度秩序感,形式感。

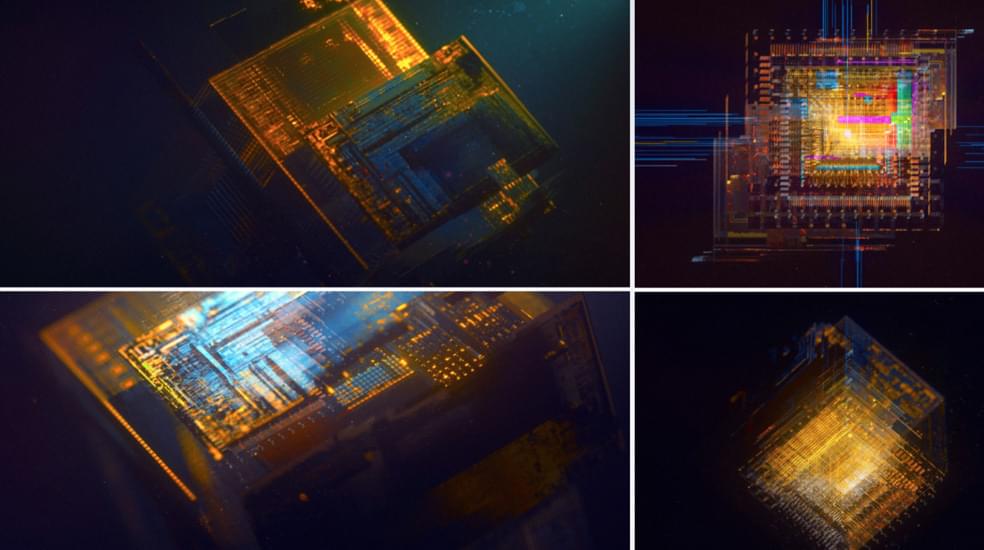
更进一步,不仅仅形态,其实关于材质,也可以套用类似的模式,颗粒,点阵,耀斑,色彩,等等等等。

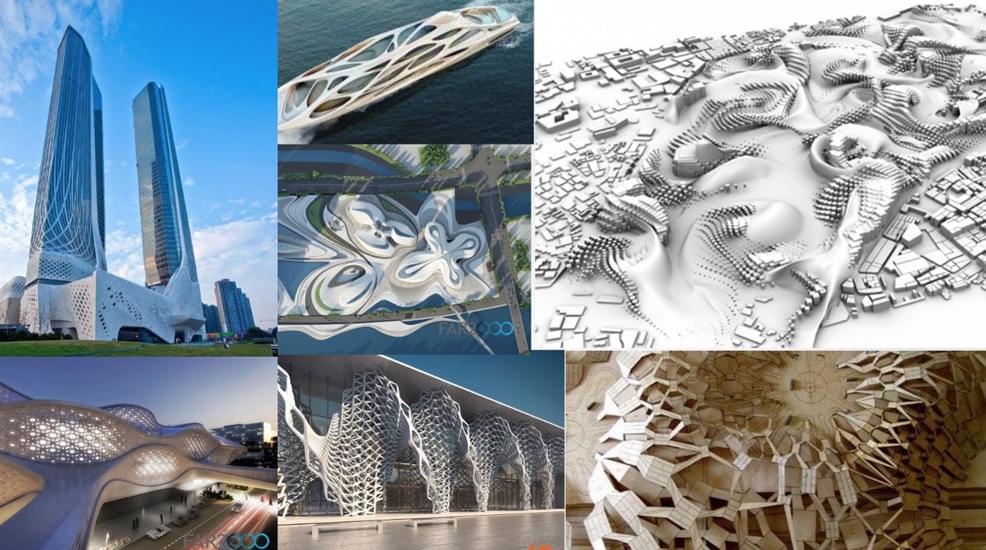
参考这些参数化建筑设计的表现,可以看出这是推广到三维的情况,那些纷繁的充满未来感的表皮,难道不也是通过自相似来达到目的的吗
前面举的例子更多的是装饰类的,回到形态为功能服务的原则中来,自相似也同样能很好的应用在实用造型领域,这需要我们充分克制自己,寻找更隐性的手段来进行自解释,自相似。

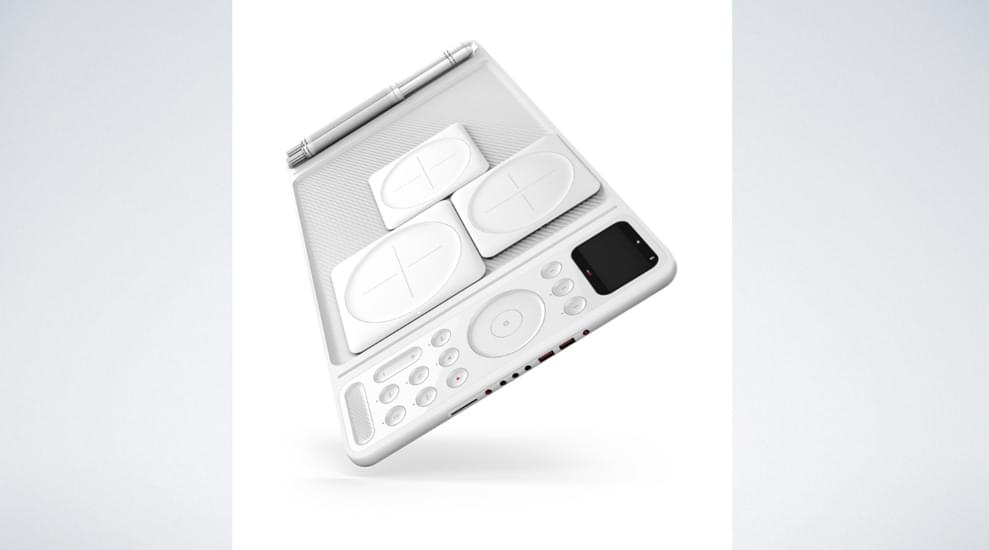
这个据说是一个电子乐器。。具体如何操作暂且不谈,通过观察外形,不难发现其中大量应用了圆的元素进行高度自相似设计,颇具美感。

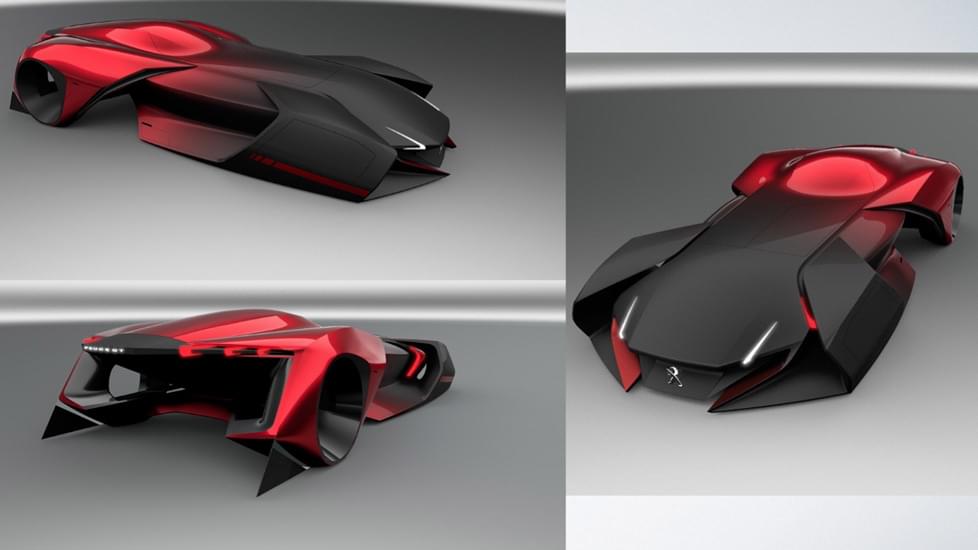
这辆车也是我随意找的,我根本就不知道这是什么车,这种随意性正好也能体现这一理论的普适。观察一下前进气格栅的侧边,和侧进气格栅的侧边,相似,只不过扭的方向不同,再顺势看到大灯边缘的形,也是相似的,再顺势看到整个车侧的outline,也是相似的

同一辆车的车尾,这就不用说了,真的是各种自相似。很好很强大。

来看两组概念一点的工业设计,这个车很有设计感,同样的,我们也能发现它运用了自相似的造型方法,大量使用了四边形的结构,如果你观察仔细一点,后轮那里的黑漆,和黑色后轮也在保持四边形的相似形态。

这个也不用多说,主要是圆。值得一提的是它轮子上的那个图案,其实是用外边的曲面四边形向内生成出来的,这其实也是相似,相似不是一样,其实本质上是元素间存在核心的联系。

红点咖啡机,嗯,这个自相似的方法很多元,留给读者发掘了
通过这些例子,我想大家应该明白我说的自相似设计思想到底是怎么一回事情了。我们回到最初的这个三位一体。总结一下如何通过它来营造形式感。

天马行空毫无拘束的想象,几乎是不可能带来形式感的,形式感存在于约束,规律之中,我想我们都有一种体会,一幅海报,越往后做,你的选择越来越少,原因在于你的形式感的构建方法,你先期的设计决策是靠直觉,靠运气,靠积累,画面有了一定内容,你潜意识里就开始寻找规律,之后你的设计决策很大程度上都服从整体自身的规律,整个设计的整体的局部,局部的局部,全部都是自相似,自解释的,整体一致和谐有序。这也解释了为什么一个处于后期的设计很难做出大的改变,因为大的改变意味着内在约束的改变,意味着所有设计细节的都将作出调整,与其被动的被规律所控制,你应该主动制定规律,有了一个足够的vision再开始工作。
同样的,如果你对某个细节的设计决策单纯从视觉方面存疑,最佳实践就是观察整体,试图从整体本身寻找到其存在性的解释。设计细节是最最低层次的组织单元,我们用UI来举例,圆角就是一个设计细节,你会去考虑每一个圆角的半斤是多少吗?不是圆角,是椭圆角,是折角呢?如果一个普普通通的div矩形,三个圆角都是5px,第四个最佳选择肯定也是5px?为什么,因为你观察了整个界面风格,发现所有矩形的所有圆角半径都是一样的,这是来自系统的规律。最后这些规律使得所有散沙似的零件能够统一起来,同时赋予独特的识别特性,以至于你可以判断一个组件是不是这个系统的一部分,这些特性是如此的显著以至于你可以很轻松的根据这些规律去创造新的符合系统的组件。
积极采用自相似自解释设计是有各种明显的好处,却没有任何明显的坏处的举措。首先 你不可能面面俱到的决策每个设计细节,这会带来巨大的决策成本,运用自解释的规范能减少巨大的工作量。而且,更多的时候,你的客户,你的受众,是如何能看出这个东西是设计过的呢?是如何理解你的设计的呢?他们会有意识无意识的去在你的作品中寻找规律。我们所说的设计感,其实本质上就是这样的自解释特性。我们甚至去生搬硬造一些辅助线来解释,来展示我们是深入思考过的。
如何让你的作品能够自相似自解释,一种是依赖历史人文的因素,遵从大众认可的风格,这个是借助了外界因素,成熟的风格都是自解释的。另一种,就如同之前介绍的例子,需要纯粹的雕琢品味形态,需要长期的积累,观察与训练。
从纯视觉的角度而言,好的形式感是好设计的充分不必要条件,更广义的角度而言,我们是在设计体验,无论是取悦别人,还是激怒别人。无论是通过形式感愉悦别人,还是通过矛盾混乱达到其他体验。真正的好的设计,还是落实在到底有没有解决问题和是否成功实现目的上。
讨论形态。不应该仅仅停留在某个具体的造型上,要养成从全局思考的习惯,这里我要提一个我自认为非常好的概念,叫做元设计。元设计是如何统一一切细节的设计。元设计是关于设计规范的设计,元设计是高于设计的设计。对于UI,元设计就是界面视觉规范,对于UX,元设计就是界面交互规范。对于平面图形,元设计就是图案演化递归的规律。对于排版,元设计就是布局系统和各种对齐排布的规则。对于字体,元设计就是x字高大写字高字怀比例字形态的设定,对于工业产品形态,元设计就是形态如何塑造如何转折的内在关系。
我们对自解释的设计,就是在做元设计。自解释也可以有自解释的规范,比如论我们如何在造型上做自解释的方法,这个可以称之为元元设计,当然,也存在自解释方法的方法,元元元设计,这是一种递归。
递归的方法是最基本的方法,记住,我们完全无法想象我们从未见过的东西,事实上,我们做的所有设计,创造的所有的一切,全部是根据我们有限的,对自然对人文的观察,进行递归的组合和扭曲。我们有几乎无限的基本元素,无论是某种材质,某种形状, 某种纹样,某种氛围,都能为我所用,我们是这个世界的一部分,我们的所思所想所为全部都是在跟随世界的物理规律无限递归下去。